Rows and Columns
hahahahaha
Build Magento 2 page structure with responsive Rows and Columns.
How Rows and Columns Work
hahahahaha
Build any layout with Magezon Page Builder according to our Bootstrap principles. Start by adding rows and columns, then add any desired content inside.
Site structures are set up to give you more convenience with up to 12 columns within a line. Plus, it’s able to add more columns and stack them together within a row. You can even set rows to be at full width or full height and set columns to be at equal height.
Another thing that should be noted is that all the rows and columns created by Magezon Page Builder are 100% responsive. You can even adjust column width to fit each screen size.
In the following row, we configured it into 3 equal columns as well as added some designs to make them more attractive. We have Design Options tab that allows customizing margin and padding, border, adding image and video background with parallax effects and more.
Gaps Between Columns
hahahahaha
The gaps between columns can be set within the row editor. By default, all the gaps are set 0 at the beginning. However, these numbers can be changed as you want without limit.
Intuitive Design Options
hahahahaha
Be an artist creating your own artworks using the Design Options tab. It is available to any Magezon Page Builder elements with full configurations that let you set up size (margins, paddings, borders, etc), colors or background images.
Set Columns In Equal Height
hahahahaha
In order to keep the blocks at the same height without the effect of long contents, columns inside are set equally. With this function, columns are positioned in equal height which makes it more eye-catching to look at.
Full Width Section Rows
hahahahaha
Defining a full-width section row means you let the row to spread out over the whole screen. This example demonstrates a simple full-width row with parallax background. Especially, no code is needed to generate this stunning layout. Just with some simple clicks, the parameters of the row are changed and converted into such breathtaking section.
Multiple Background Options
hahahahaha
Define how your background looks using images, video or colors. Full colored palette gives you space for creation, paint your own beautiful section. Set its position and decide whether to use advanced parallax effect or not. Plus, mouse parallax is also considered a smart way to keep your visitors excited while surfing around your site.
Margins, Paddings and Borders
hahahahaha
No more tiring coding HTML, format the Margins, Paddings and Borders within the easy intuitive Magezon Page Builder interface. Fast and handy editor of Design Options tab lets adjust configurations instantly. Enter the exact number to define the space between items.
Equal Column Options
hahahahaha
Equal Height columns allows creating rows with columns positioned in equal height. With equal height columns you can build blocks that will not be affected by amount of content and align to the biggest column.
Layout Options
hahahahaha
Thanks for intuitive interface it is possible to quickly change row layout in terms of number of columns available. And the best part that you won’t loose your content as it will be automatically transferred from one column to another.
4 Row Types Supported
hahahahaha
The row appearance can be easily shaped using 4 following types: Contained, Full Width Row, Full Width Row and Content, Full Width Row and Content (No paddings)
As each type serve specific kind of page, select one that fits your landing page's style most.
When you turn on the full height row mode for a row, it turns to be the spotlight of your shop. The content inside (image, video, heading, etc) can spread to the whole screen and grab the visitors' attention at a glance.
Contained
Full Width Row
Full Width Row and Content
Full Width Row and Content (No paddings)
100% Responsive - Mobile Ready
hahahahaha
Magezon Page Builder offers 16 existing column sizes which let configure any page layout from basic to advanced. Need something more intuitive? Adjust the sizes at ease with drag and drop interface. Whenever you drag your mouse on adjusting a column's width, the others' are automatically changed based on the overall width of the site.
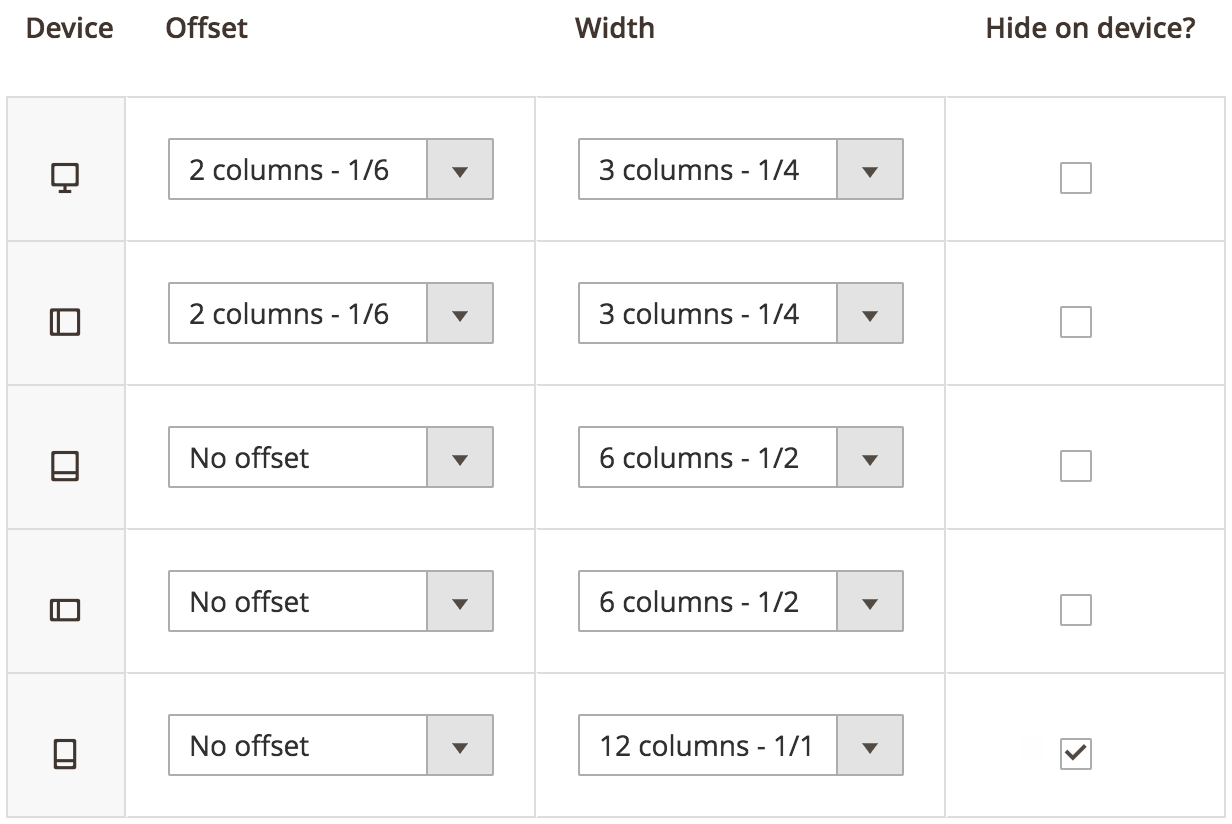
Set your columns perfectly responsive in 5 popular devices: Desktop, Tablet Landscape, Tablet Portrait, Mobile Landscape, Mobile Portrait. Wanna hide these columns on specific ones? Just put a tick on the desired devices.
16 Column Sizes
hahahahaha
Magezon Page Builder offers 16 existing column sizes which let configure any page layout from basic to advanced. Need something more intuitive? Adjust the sizes at ease with drag and drop interface. Whenever you drag your mouse on adjusting a column's width, the others' are automatically changed based on the overall width of the site.
Set your columns perfectly responsive in 5 popular devices. Wanna hide these columns on specific ones? Just put a tick on the desired devices.
hahahahaha
One Full
Lorem ipsum dolor sit amet, consectetur adipisicing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Sed tincidunt magna ac arcu consequat, et bibendum tortor tristique. Aenean sed erat scelerisque nunc sodales cursus ac et orci. Phasellus tempor nunc non nibh dapibus facilisis. In ullamcorper purus purus, vitae tincidunt enim.
hahahahaha
One Half
Lorem ipsum dolor sit amet, consectetur adipisicing elit, sed do eiusmod tempor incididunt ut labore dolore magna.
hahahahaha
One Half
Lorem ipsum dolor sit amet, consectetur adipisicing elit, sed do eiusmod tempor incididunt ut labore dolore magna.
hahahahaha
One Third
Lorem ipsum dolor sit amet, consectetur adipisicing elit, sed do.
hahahahaha
Two Third
Lorem ipsum dolor sit amet, consectetur adipisicing elit, sed do eiusmod tempor incididunt ut labore dolore magna aliqua.
hahahahaha
Three Fourth
Lorem ipsum dolor sit amet, consectetur adipisicing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut.
hahahahaha
One Fourth
Lorem ipsum dolor sit amet consectetur.
hahahahaha
Four Fifth
Lorem ipsum dolor sit amet, consectetur adipisicing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi aliquip ex.
hahahahaha
One Fifth
Lorem ipsum dolor sit.
hahahahaha
Two Fifth
Lorem ipsum dolor sit amet, consectetur adipicing elit sed do eiusmod tempor.
hahahahaha
Three Fifth
Lorem ipsum dolor sit amet, consectetur adipisicing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua.
hahahahaha
One Sixth
Lorem ipsum dolor sit
hahahahaha
Five Sixth
Lorem ipsum dolor sit amet, consectetur adipisicing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo.
Design Options
hahahahaha
Design options are always ready with every Magezon Page Builder' element, like no others. Take full control over rows & columns' look with a full-colored palette and design functions. Select the device to set the configuration for each mode. Size of border, padding, and margin can be set easily by entering the exact numbers. Choose your favorite background's type then set its color, images. Last, add any effect you like to make your layout stunning.
Customize The Background Color & Opacity
hahahahaha
TAKE CONTROL OF YOUR WEBSITE
Add Background Images
hahahahaha
TAKE CONTROL OF YOUR WEBSITE
Dashed Border Style
hahahahaha
TAKE CONTROL OF YOUR WEBSITE
Solid Border Style
hahahahaha
TAKE CONTROL OF YOUR WEBSITE
Dotted Border Style
hahahahaha
TAKE CONTROL OF YOUR WEBSITE
Single Border Top
hahahahaha
TAKE CONTROL OF YOUR WEBSITE
Single Border Right
hahahahaha
TAKE CONTROL OF YOUR WEBSITE
Single Border Bottom
hahahahaha
TAKE CONTROL OF YOUR WEBSITE
Single Border Left
hahahahaha
TAKE CONTROL OF YOUR WEBSITE
Borders On All Sides
hahahahaha
TAKE CONTROL OF YOUR WEBSITE
Border Radius
hahahahaha
TAKE CONTROL OF YOUR WEBSITE
Full Control of Border Radius
hahahahaha
TAKE CONTROL OF YOUR WEBSITE
Columns Offer Both Padding & Margin Controls In Any Valid CSS Unit
hahahahaha
25px Padding
Columns Offer Both Padding & Margin Controls In Any Valid CSS Unit
hahahahaha
50px Padding
Columns Offer Both Padding & Margin Controls In Any Valid CSS Unit
hahahahaha
100px Padding
Animation Options
hahahahaha
Tons of CSS animation effects supported from basic to advanced promise to give your site a unique look. Set the duration and delay settings as you need and make them move your way!