Button Modal Plugin
Display additional content in a popup window
2 Ways to Add Popup Content
There are 2 ways to add content displayed in the modal window. You can either use Magento WYSIWYG editor for simple content or use element ID to insert any content that you can flexibly create by using our 50+ elements.
Use Magento WYSIWYG Editor
Use Element ID

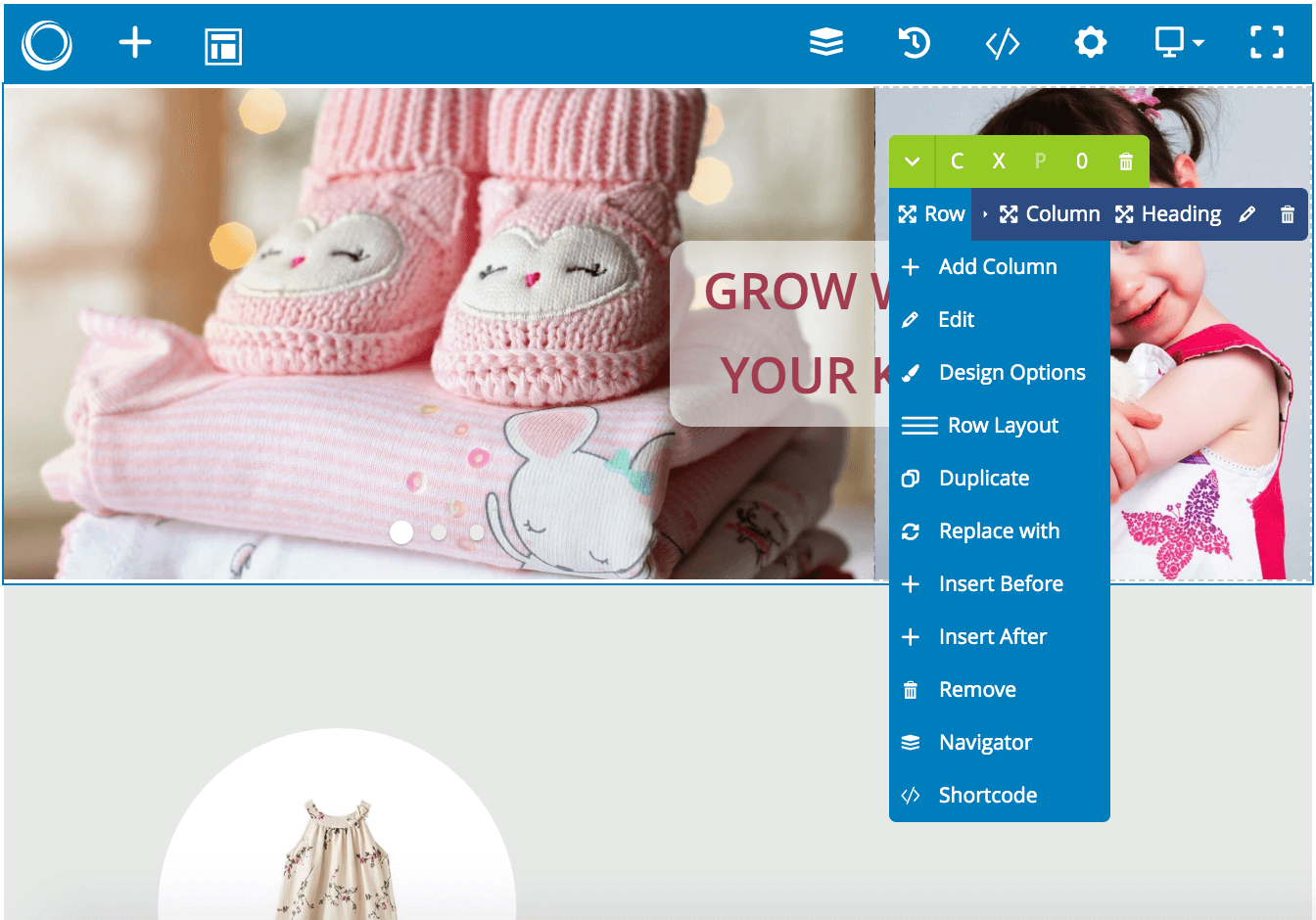
Magezon Page Builder Interface
6 Popup Animation Effects
With 6 popup animation effects, your popup will appear in an eye-catching way. Choose your desired one from Zoom, Newspaper, Horizontal move, Move from top, 3d unfold or Zoom-out.
Zoom
Newspaper
Horizontal move
Move from top
3d unfold
Zoom-out
Various Custom Style Options
You can combine a wide range of custom options to design the popup the way you want. Specify popup width, customize background color, control popup header & footer, close icon and so on.
Modal width
Modal background color & radius
Header control
Footer control
Custom close icon
Fully Responsive Popup
No matter which devices are being used, the popup always works well and looks perfect.

Fully Responsive Popup
To be quickly check how this popup looks on different devices, please adjust the width of your browser window on desktop so that it is equivalent to the width of other devices.
